Cara penggunaannya tinggal masukkan blog/web sobat kedalam kotak dibawah lalu klik "Check!" dan langsung tampil deh berapa berat blog/web sobat.... selamat mencoba..
Masukkan Alamat Blog/Web Max 10 Url:

blogging now!!!

 4. Copy kode nya, dan modif sedikit kode tersebut untuk mengatur format rata kiri, kanan, dan tengah.
4. Copy kode nya, dan modif sedikit kode tersebut untuk mengatur format rata kiri, kanan, dan tengah.<!-- AddThis Button BEGIN -->
<div style='text-align: center;'><div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4e01902e6f8880cf"></script></div>
<!-- AddThis Button END →
<div style='font-size:16px; text-align:center; padding-bottom:20px'>
<script charset='ISO-8859-1' src='http://antigaptek.googlecode.com/files/savetopdf.js' type='text/javascript'/>
<script type='text/javascript'>$joliprint().set("buttonUrl", "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZtArHLxi7fvR958S9t9v4k4BQBJJ94BfhQOE_rTAMTLCkGumWteW2iWQXjulSuzF_SIAp-di5XGInFxoVkgOPU6tJHI7arpDwuSzQ_W2yTbEKbmNkjqVKnFfSrWVruylE3KnQTPWjG7Oq/").write();</script>
<br><b><u>Untuk Download Artikel Klik Gambar</u></b></br>
</div>

<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if><b:if cond='data:blog.pageType == "item"'>
<h4>Artikel Terkait</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>


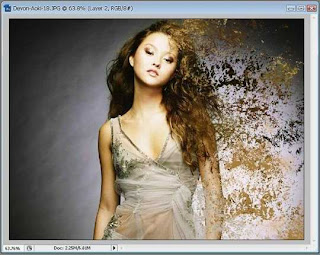
 Lalu gunakan Heal Tool untuk memperhalus Cloningan tadi
Lalu gunakan Heal Tool untuk memperhalus Cloningan tadi Klik brush tool >> Klik kanan pada layer >> Replace Brushes…
Klik brush tool >> Klik kanan pada layer >> Replace Brushes… 7.
Usahakan brush tersusun dengan baik dan rapi. Jika ada kesulitan
untuk menggunakan brush, bias dibaca di ilmugrafis.com tentang
penjelasan pemakaian Brush.
7.
Usahakan brush tersusun dengan baik dan rapi. Jika ada kesulitan
untuk menggunakan brush, bias dibaca di ilmugrafis.com tentang
penjelasan pemakaian Brush. 10. Kemudian Flatten Image : Layer >> Flatten Image setelah manyatu duplikatkan lagi Layer Background (Ctrl+J).
10. Kemudian Flatten Image : Layer >> Flatten Image setelah manyatu duplikatkan lagi Layer Background (Ctrl+J).


















Contoh Tulisan Berjalandengan tulisan atau kata-kata yang anda inginkan.
<center> ............. </center>adalah agar tulisan tersebut selalu berada di tengah.
radiatul-smansev Copyright © 2011-2012 | Powered by Blogger